在前端开发中,性能优化是开发中至关重要的一环,现代应用开发中对于快速加载和响应的要求越来越高,今天我们就来介绍一些常见的前端性能优化技巧.

方法/步骤
1
压缩和合并文件:
将CSS和JavaScript文件压缩并合并为一个文件,以减少请求次数和文件大小。

2
图片优化:
使用适当的格式(如JPEG、PNG、SVG)和压缩工具来减小图片大小。

3
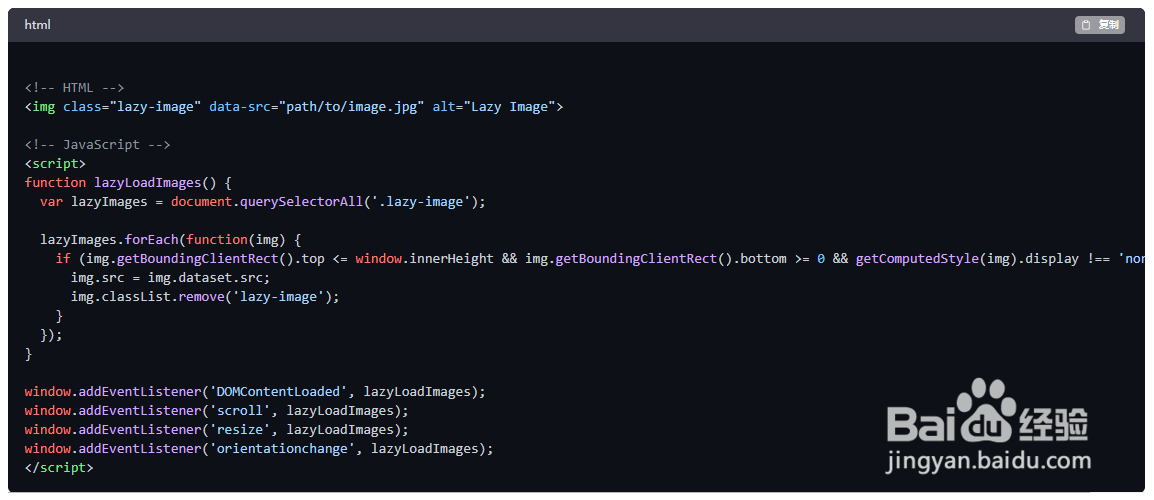
延迟加载:
推迟加载不必要的资源,如图片和脚本,以优化网页加载速度。

4
缓存管理:
通过设置适当的缓存头和过期时间,使页面和静态资源能够被缓存到用户的浏览器中。

5
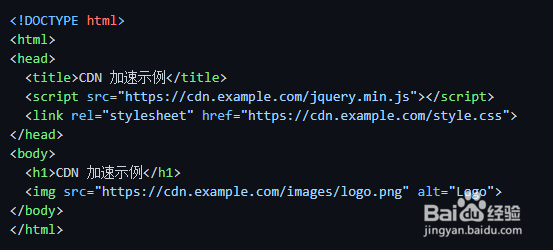
使用CDN加速:
将静态资源部署到全球分布的CDN节点上,以提高资源加载速度。

6
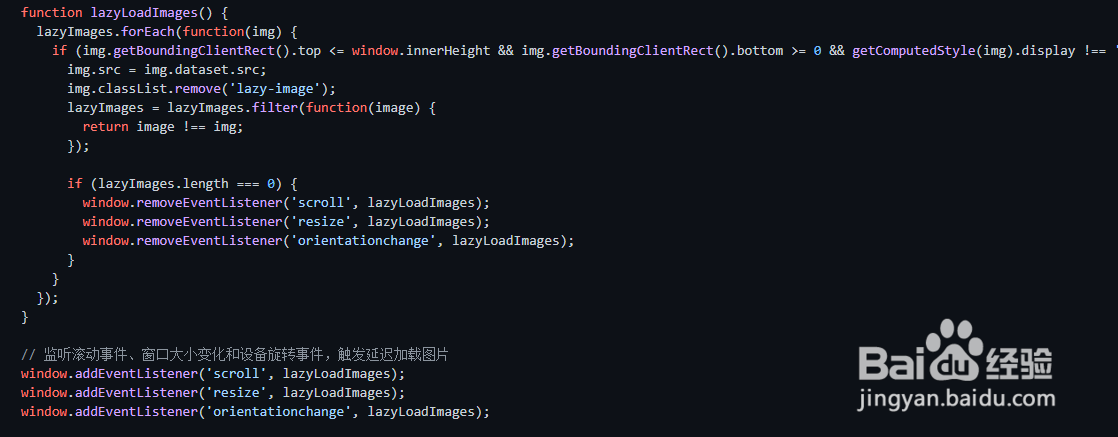
懒加载:
只加载用户可见区域内的内容,延迟加载非关键资源,提升页面加载速度。

7
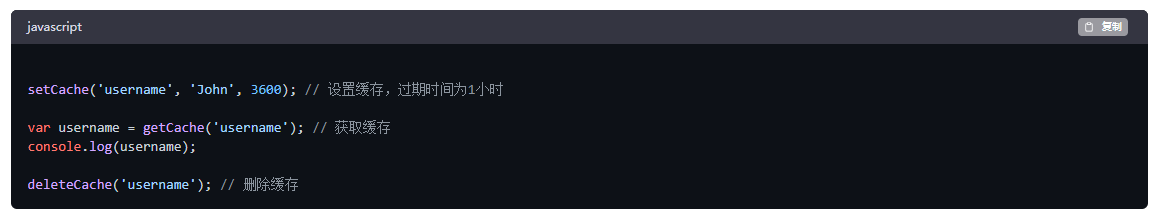
使用缓存技术:
使用LocalStorage、SessionStorage、IndexedDB等来缓存数据,减少与服务器的交互次数。

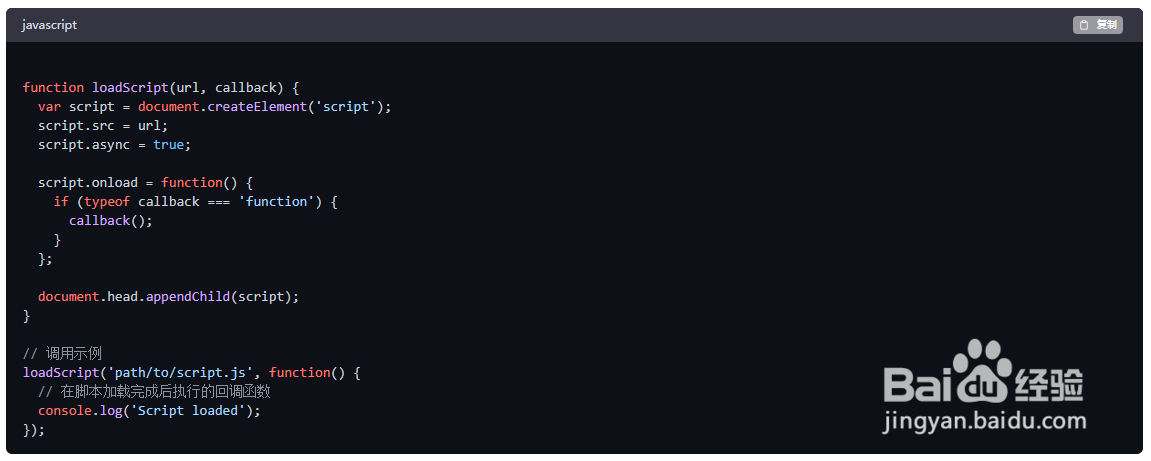
8
使用异步加载:
将脚本标记为异步加载,使其不会阻塞页面的解析和渲染过程。
 END
END温馨提示:经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。免责声明:本文转载来之互联网,不代表本网站的观点和立场。如果你觉得好欢迎分享此网址给你的朋友。转载请注明出处:https://www.i7q8.com/zhichang/9288.html

 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫 
